Image Filters
Image filters work by applying a square matrix (known as a kernel) on the RGB values of an image. This interactive tool allows you to apply a variety of kernels on a small collection of diverse images. You may also specify the kernel elements yourselves.
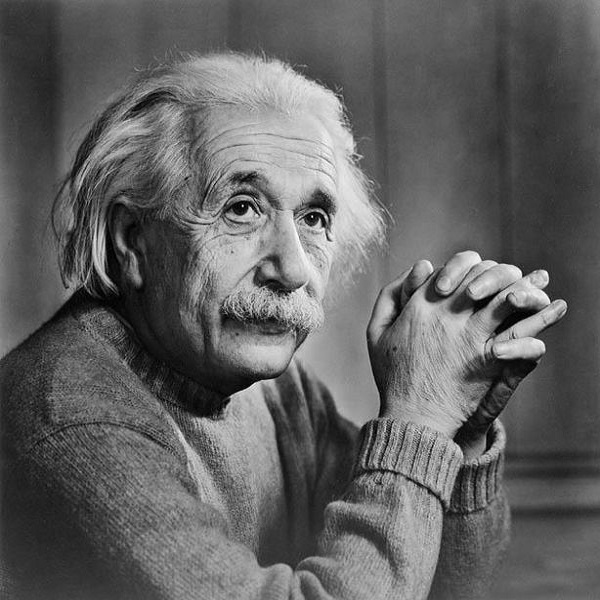
Original Image
Filtered Image
Choose an Image:
Choose a Kernel:
Choose a Kernel:
Or specify the kernel here:
Description
Every pixel has an (R, G, B) tuple associated with it, where all numbers are between 0 and 255. Every image can be represented by a superposition of three 2D matrices, each matrix corresponding to the intensity of a particular color associated with every pixel. We divide these matrices into 3x3 overlapping blocks, and multiply all these blocks with the kernel matrix to get the 'filtered' image.
Images






Note:
- It takes some time to switch between images and filters
- May lag on lower end devices
Developed by ChanRT | Fork me at GitHub